Топ 7 лучших CSS фрэймворков 2017 с лучшим UI/UX дизайном
Топ 7 лучших CSS фрэймворков 2017 с лучшим UI/UX дизайном
Когда Вы разрабатываете веб приложение, Вам не нужно прописывать каждую часть кода самостоятельно. Фрэймворки нужны для того, чтобы помочь Вам в разработке и дизайне Вашего сайта или веб приложения. Когда дело доходит до выбора определенного фрэймворка, Вы скорее всего выберете более популярный. Или такой, которым пользуется большое количество людей. Эти фрэймворки не только популярны, но так же имеют лучший UI дизайн и отзывчивые утилиты.
7.Milligram – минималистичный CSS фрэймворк
Milligram предоставляет минимальный набор стилей для быстрой и понятной отправной точки. Только и всего! Речь идет не о структуре пользовательского интерфейса. Специально разработан для лучшей производительности и высокой производительности с меньшим количеством свойств для сброса, что приводит к созданию более чистого кода. Надеемся, вам понравится!
- Modulr.css
Второй из топ 7 лучших фрэймворков CSS это Modulr.css. Он является быстрым и модульным подходом к построению мощных веб и мобильных интерфейсов. Вы можете расширить MODULE.CSS, создав свой собственный или используя другие модули, созданные сообществом.
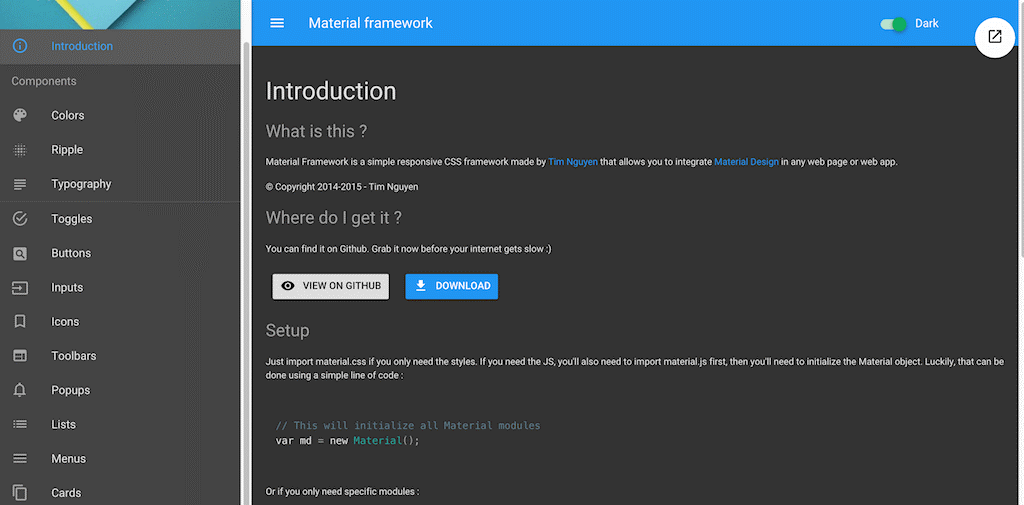
- Фрэймворк Material
Material Framework - это еще одна интерфейсная платформа (основанная на CSS и JS), реализующая материальный дизайн Google. Кроме того, эффект пульсации, используемый в этой структуре, создается с использованием чистого CSS. Material Framework - это простая адаптивная CSS-структура, созданная Тимом Нгуеном, которая позволяет интегрировать Material Design на любую веб-страницу или веб-приложение.
4.Foundation
Четвертый из лучших CSS фрэймворков 2017 это Foundation. Фрэймворк для любого устройства, среды и доступности. Foundation - это семейство адаптивных интерфейсных фрэймворков, которые позволяют легко создавать красивые отзывчивые веб-сайты, приложения и электронные письма, которые выглядят потрясающе на любом устройстве. Foundation является семантическим, читаемым, гибким и полностью настраиваемым.
3.Materialize
Современная адаптивная интерфейсная платформа на основе Material Design. В мире Material Design эта структура является лучшей с удивительной функциональностью и гибкостью.
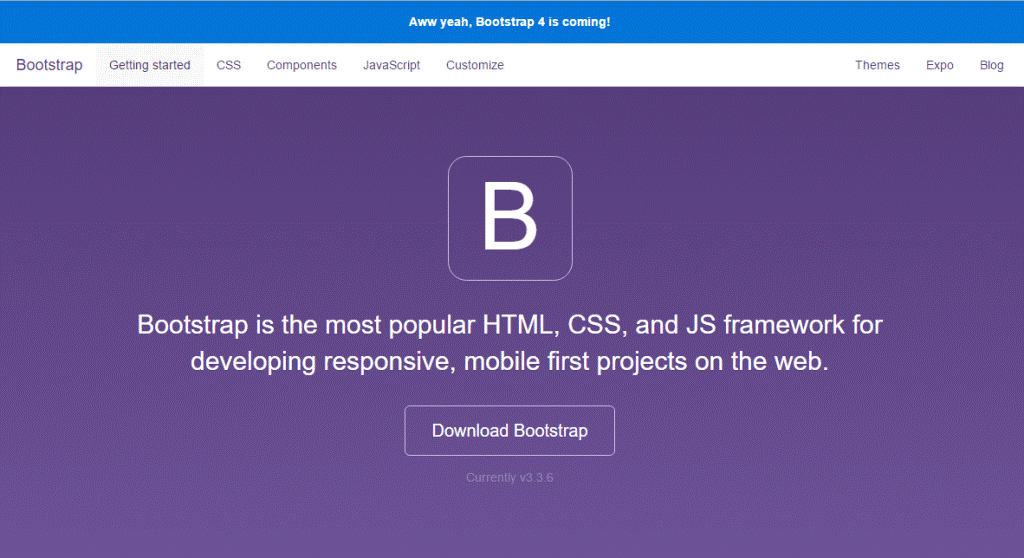
- Bootstrap
Bootstrap – самый популярный фрэймворк HTML, CSS и JS для разработки отзывчивых, мобильных проектов в Интернете. В настоящее время используется версия 4. Хотя это самая популярная структура, у нее нет необходимого качественного дизайна. Мне лично этот фрэймворк нравится из-за потрясающей сеточной системы и легкости и быстроты включения в ваши проекты.
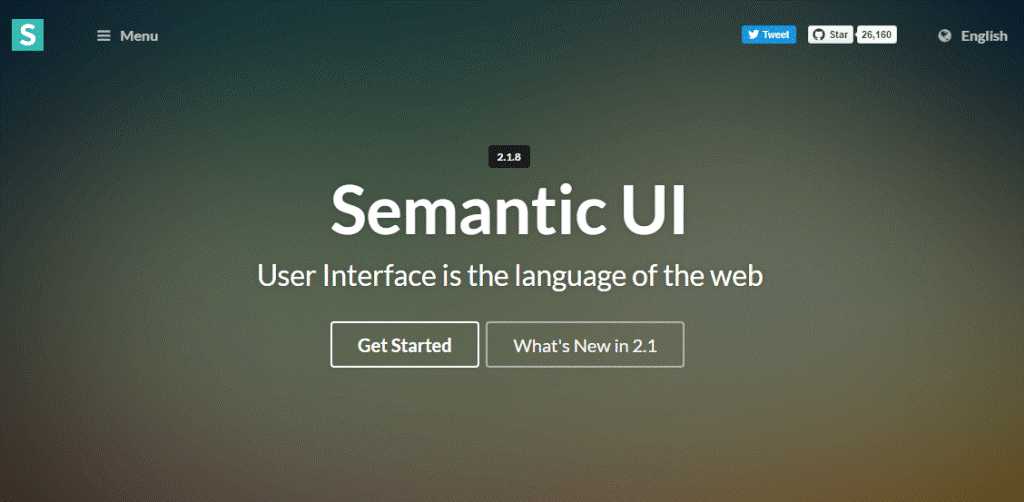
- Semantic UI
Семантический интерфейс - это номер 1 из топ 7 лучших фрэймворков CSS 2017. Вы можете быстрее создавать красивые сайты. Semantic - это фрэймворк разработки, который помогает создавать красивые, гибкие макеты с использованием дружественного к человеку HTML. Он имеет лучший дизайн пользовательского интерфейса для веб-приложений. Он имеет отличные компоненты и элементы пользовательского интерфейса.
Заключение
Существует так много фреймворков, которые приходят изо дня в день с удивительными функциями. Это былы всего лишь 7 лучших фреймворков. Если у вас есть какие-либо хорошие фреймворки или ваш любимый, не стесняйтесь делиться ими с нами.